weather Project
Using Weather API, CSS, and Javascript.
Parameters:
weather.main.temp;
weather.wind.speed;
weather.main.humidity;
Metaphors:
1. color gradients
2. waves
This website was inspired by the sea colors of a year from WAX magazine: I got obsessed with the blues.
About:
This website interprets and visualizes the weather conditions by having two main locations for readers to look at: Sky and Sea.
scroll up to the sky, scroll down to the sea.
SKY:
The speed of moving color gradient is reponsive to the windspeed of the moment: Higher windspeed = faster movement.
SEA:
The stroke of waves is responsive to humidity: Higher humidity = bigger blur.
(In high humidity, the waves become more blurry and lethargic. In low humidity, they feel sharp and effortless.)
The degree of movement is responsive to wind speed: Higher windspeed = bigger movement.
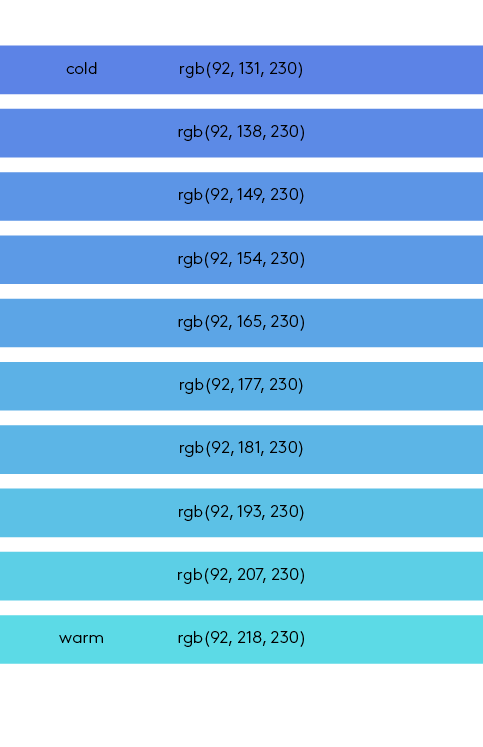
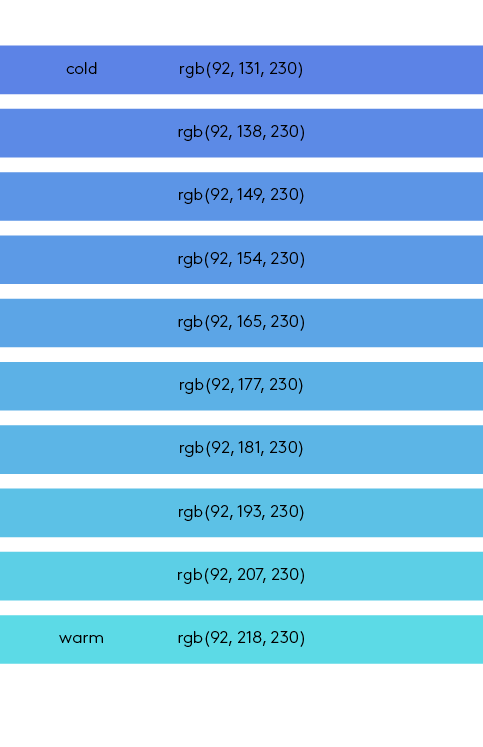
The color of the waves is reponsive to the temperature of the moment: Higher temperture = warmer blue color.

View at full scale
DOCUMENTATION