03/08/2017
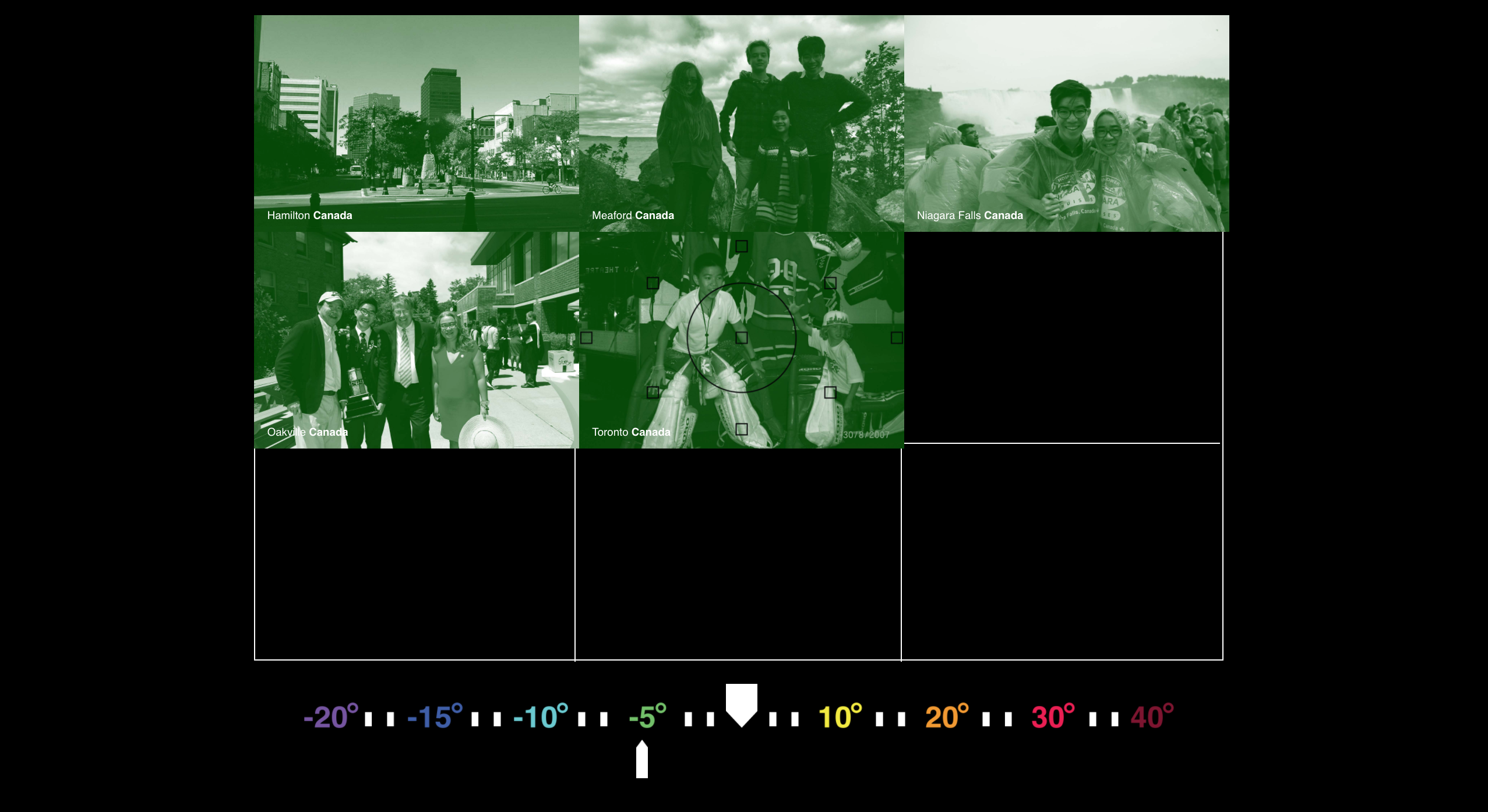
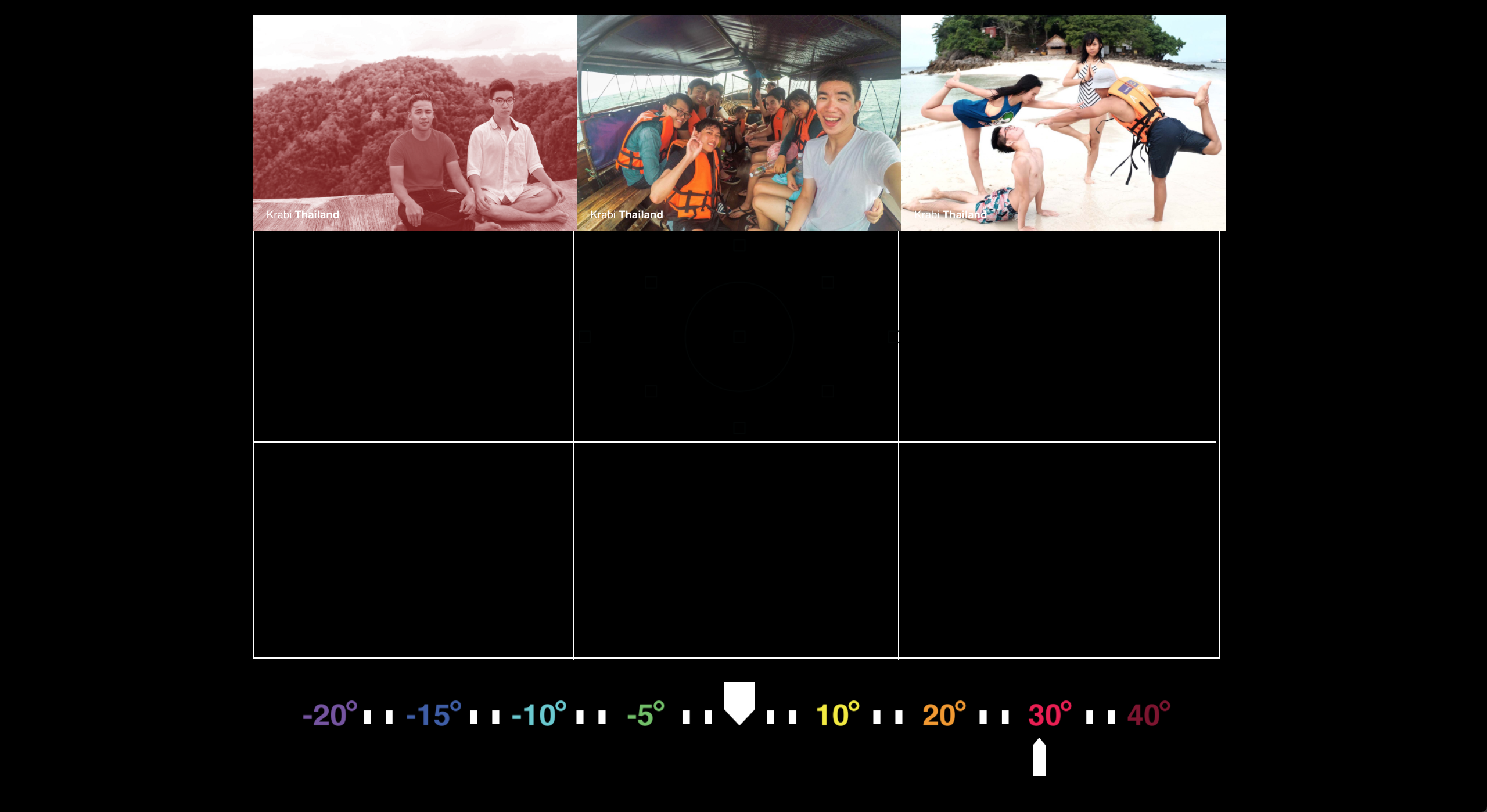
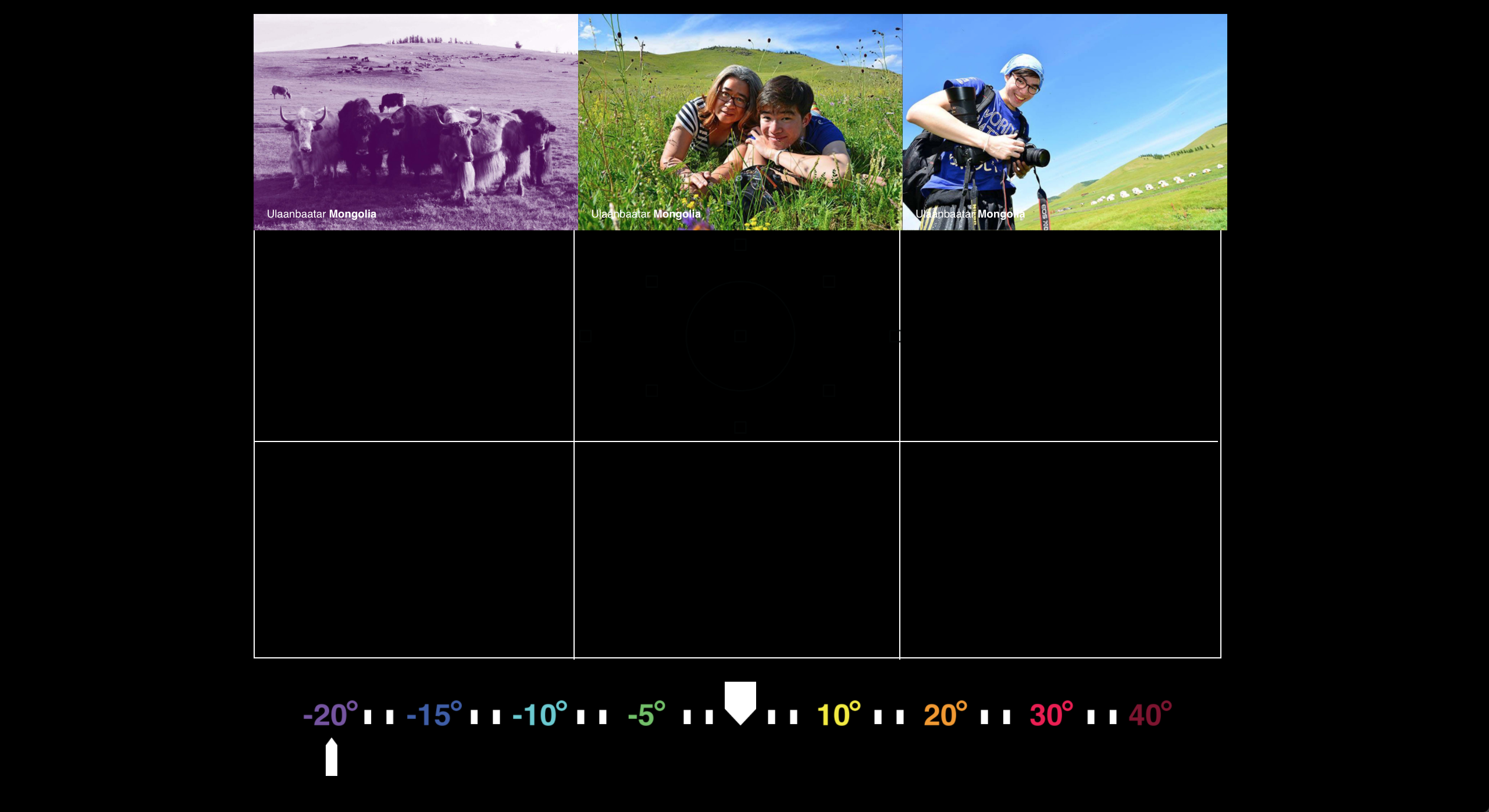
This project introduces the student to what it means to handle large amount of data at once and how to organise them in different categories. My concept was to organize all the pictures from all the cities I have visited by the temperature of the place. I am using two metaphor in this project, one is a DSLR camera viewfinder to reinforce the fact that I took most of these pictures and a DSLR brightness scale in the bottom of the page which I use synonymously to temperature scale to tell how hot or cold a place is.
LESSONS | I surprisingly really enjoy this project. It was without a doubt frustrating to manage the large amount of data, but once you created a system, it is just a matter of applying the system vigarously. The longest part of this project to me was finding all the images! This project made me feel more comfortable with using jquery.
IMPROVEMENTS | Despite my love for this project I still relied on my photo manipulating skill (just like "The Simple Life" piece). Instead of writing a code that will overlay my picture with a duotone effect, I photoshopped them individually. After doing all 50 images, I got really good with editing, but that was beside the point. Knowing this, it sparked my interest to learn more about all of css's posibility and to be familiar with it.